2. I create a new visual screen (File -> New File -> Swing GUI Forms -> JFrameForum)
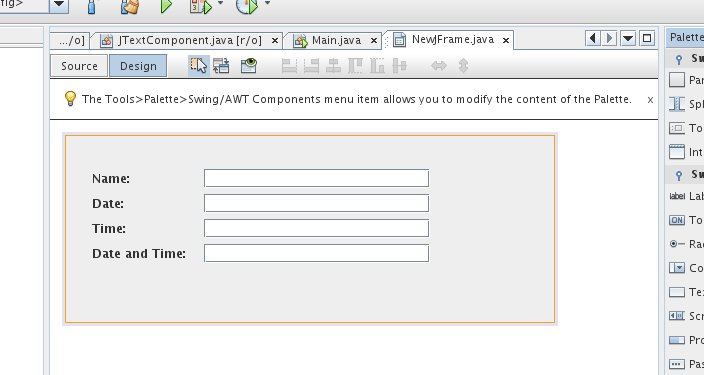
3. I Add my screen components and get a screen that looks something like this:

4. Now I write my text input date validation code. (if you want to see the source code at this point, here it is.)
Now you're ready to add the JCalendar buttons. Remember when the user selects a date on the JCalendar popup, a property change event is generated with the java Date as the new property value.
5. If you haven't already added the JCalendar buttons to your palette, just right click the swing palette, select Palette manager -> Add From Jar and select jcalendarbutton.jar from the lib folder. Click next, then select JCalendarButton and JTimeButton from the screen. Add them to your swing palette.
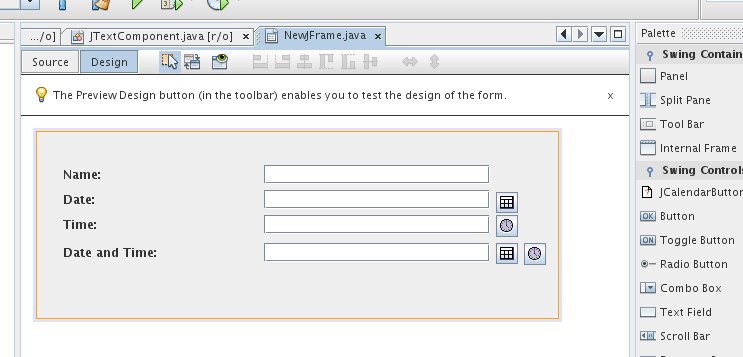
6. Now just add the buttons just like any other swing controls (Change the 'text' property to blank so the buttons just shows as an icon). Now your screen should look something like this:

7. Now you just need to listen for the JCalendarButton property changes so your text fields will change. The code should look something like this:
private void dateOnlyPopupChanged(java.beans.PropertyChangeEvent evt) {
if (evt.getNewValue() instanceof Date)
setDate((Date)evt.getNewValue());
}
and
Then make sure the JCalendarButtons
are notified of any manually entered date changes, so they will default to the current field value.
The code should look something like this:
jCalendarButton1.setTargetDate(date);
Viola! That's it! Click here to see the final source code.